Neben den Allgemeinen Einstellungen wie Schrift- und Textanpassung, Datenfilterung und Formatierung, bieten wir Dir die Möglichkeit Deine Karte Deinen Wünschen entsprechend anzupassen.

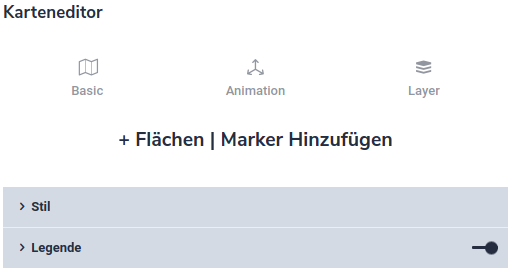
Diese Anpassungen findest Du im Bereich Karte. Hier ist es möglich die folgenden Aspekte anzupassen:
- Basic
- Animation
- Layer
- Stil
- Legende
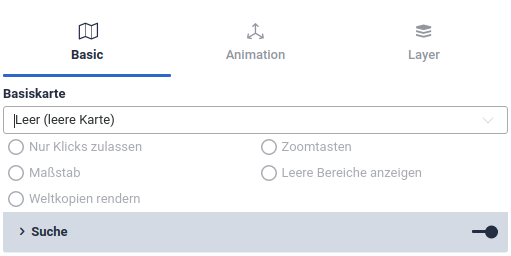
Basic


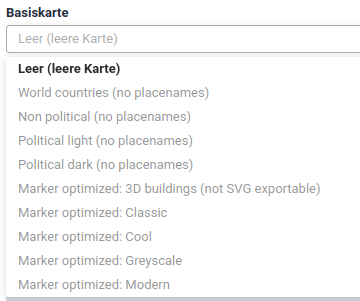
Unter dem Reiter Basic ist es möglich eine Basiskarte hinzuzufügen. Diese dient bei spezifischeren Kartendarstellungen (z.B. Darstellung von einzelnen Gemeinden) für den Betrachter/ die Betrachterin als Orientierung im Raum. Default ist hier eine leere Karte eingestellt, 23° bietet aber auch eine Vielzahl an unterschiedlichen Basiskarten an. Je nach Basiskarte ist es ebenfalls möglich die Beschriftungssprache neben der Auswahl anzupassen.
Unter der Basiskartenauswahl befinden sich zusätzliche Einstellungen, die Du für Deine Karte treffen kannst.
- Nur Klicks zulassen -> Betrachter/ Betrachterin hat keine Möglichkeit die Karte zu verschieben oder den Zoomfaktor anzupassen
- Zoomtasten -> Rechts oben im Kartenfenster werden Tasten zum rein und raus zoomen eingefügt
- Maßstab -> ein Kartenmaßstab wird link unten im Kartenfenster eingefügt
- Leere Bereiche anzeigen
- Weltkopien rendern
Darunter hast Du die Möglichkeit die Suche innerhalb Deiner Karte freizuschalten, wie Du das machst zeigen wir Dir hier.
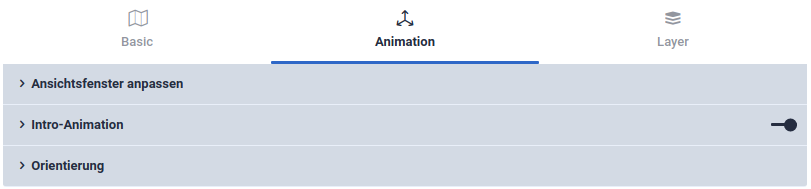
Animation

Bei 23° kann jede interaktive Visualisierung um eine Animation erweitert werden. Näheres hierzu findest Du in diesem Tutorial.
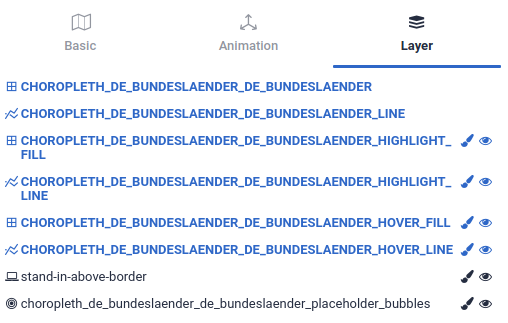
Layer

Unter Layer kannst Du die aktuell aktiven Layer verwalten, anpassen und aus- oder einblenden.
Stil
Im Bereich Stil hast Du die Möglichkeit folgende Komponenten anzupassen:
- Umrisslinie
- Klickbereich hervorheben
- Markieren sie den Bereich beim Mouseover
- Keine Daten verfügbar
Die Komponenten können im Hinblick auf Füllfarbe, Umrisslinienfarbe und Umrisslinienstärke angepasst werden.
Legende
Wie Du eine Legende mitsamt ihrer Bestandteile anpassen kannst, zeigen wir Dir in diesem Tutorial.