Bei 23° gibt es die Möglichkeit, Farbpaletten zu speichern, um diese später bei der Erstellung von Karten und Diagrammen anzuwenden.
Es gibt zwei Möglichkeiten, diese Farbpaletten im Profil zu speichern:
1. Anlegen über Profil
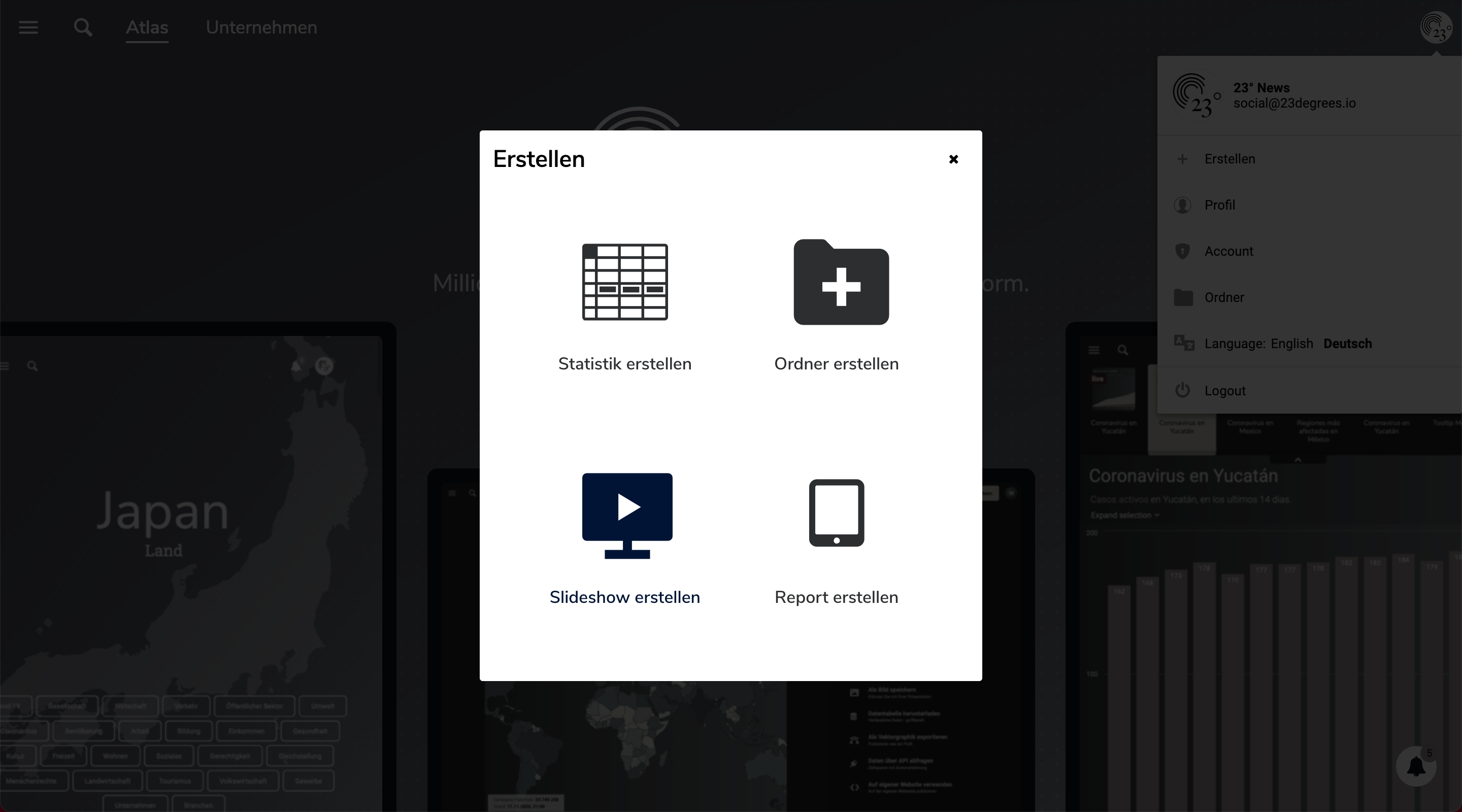
Über Klick auf das Profilbild rechts oben öffnet sich ein Popup-Fenster. Hier bitte auf „Profil“ klicken.
In der Profil-Ansicht befindet sich die Information zur Anzahl der gespeicherten Color Sets.

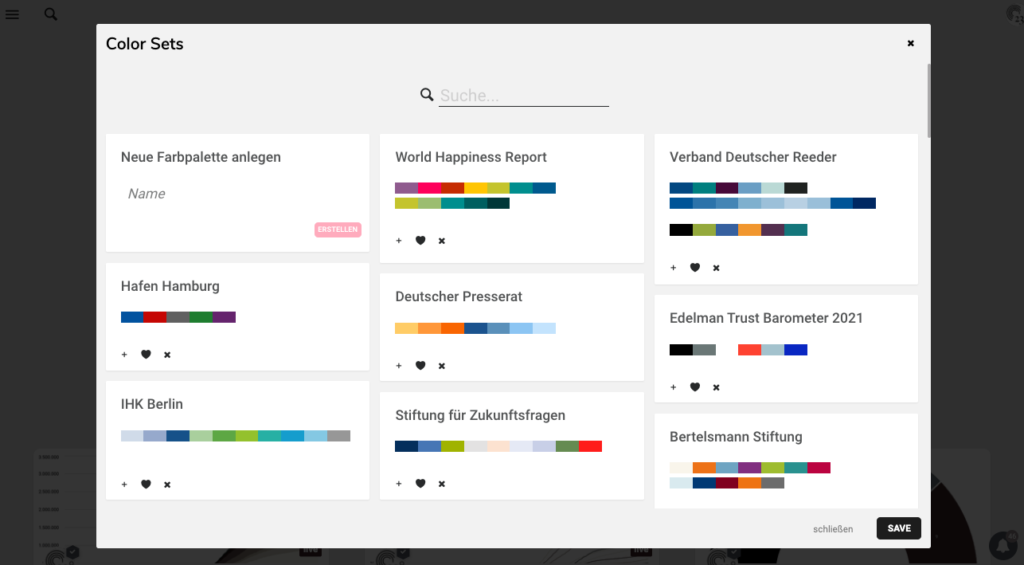
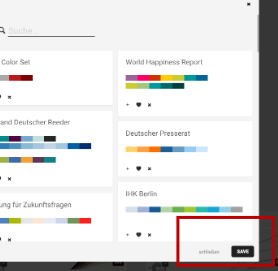
Nach Klick öffnet sich erneut ein Popup-Fenster, in dem die gespeicherten Farbpaletten bzw. Color Sets angezeigt und gesucht, geändert oder gelöscht sowie neue Farbpaletten hinzugefügt werden können.

Um eine neues Color Set anzulegen, gib‘ zunächst bei „Name“ die gewünschte Bezeichnung des Color Sets ein und klicke auf „Erstellen„.
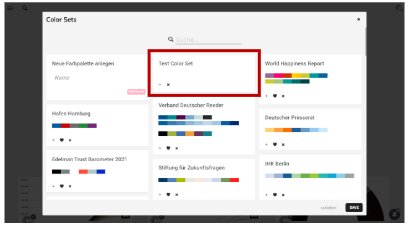
Nun erscheint ein Eintrag für das neue Color Set in der Übersicht:

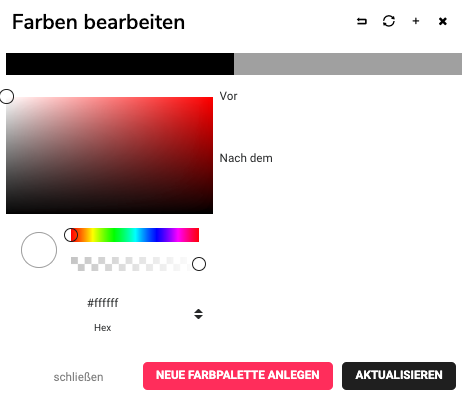
Um dem Color Set eine Farbpalette hinzuzufügen, klicke auf das +Symbol. Daraufhin erscheinen zwei Farbkästchen, auf deren Grundlage Du Deine Farbpalette erstellen kannst. Ein Klick in ein Kästchen bringt Dich zum „Farben bearbeiten“ Popup-Fenster.

In diesem Fenster kannst Du die Farben der Farbpalette ganz leicht editieren. Die Farbe, die schwarz umrandet ist, ist zur Bearbeitung aktiviert. Ändern kannst Du eine einzelne Farbe entweder durch Auswahl mittels Color-Picker oder durch direkte Eingabe eines Farbwerts (HEX, HSL oder RGB). Durch Klick auf den Mülleimer wird die angewählte Farbe aus der Farbpalette entfernt. Ein Klick auf das Plus-Symbol fügt der Palette automatisch eine weitere Farbe in der Reihe hinzu, diese kann natürlich im Farbwert angepasst werden. Durch Klick auf das Kreislauf-Symbol wird die Reihenfolge der Farben in der Palette (und somit auch in der Legende) umgekehrt.
Durch Klick auf „Aktualisieren“ wird die Farbauswahl in Dein Color Set übernommen.
Folgende Optionen hast Du außerdem für Dein Color Set:
- durch Klick auf das Plus-Symbol wird eine weitere Farbpalette in Deinem Color Set angelegt. Diese kannst Du wie oben beschrieben bearbeiten.
- durch Klick auf das Kreuz-Symbol wird das gesamte Color Set gelöscht
WICHTIG: Um Dein Color Set und die darin enthaltenen Farbpaletten final zu speichern, bitte unbedingt noch auf SAVE klicken!!! Ansonsten gehen alle Änderungen verloren.

2. Anlegen über den Farb-Editor
Auch über den Farb-Editor bei der Bearbeitung einer Visualisierung kannst Du Farbpaletten in Deine Color Sets speichern.
Bearbeite die Farben einfach wie gewünscht und gewohnt. Wenn die Farbpalette fertig ist, klicke auf die Diskette neben dem Bereich „Farbpalette definieren„. Dann öffnet sich das oben gezeigte Popup-Fenster mit der Möglichkeit nach Eingabe einer Bezeichnung die Farbpalette in ein Color Set zu speichern.