Nachdem Du den Prozess kennengelernt hast, der hinter dem Erstellen einer Slideshow steckt, zeigen wir Dir in diesem Tutorial wie Du die Slideshow anpassen kannst.
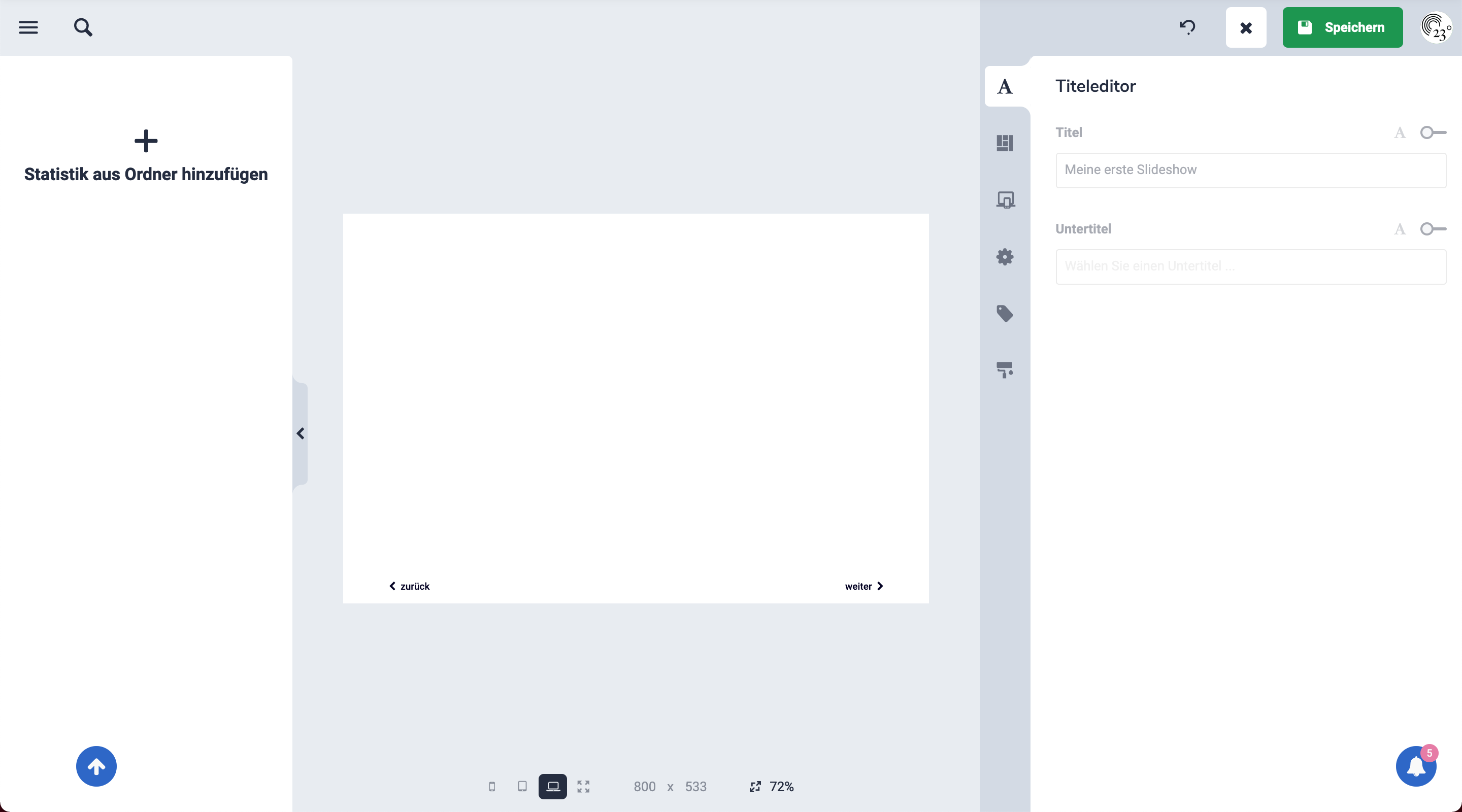
Für eine beispielhafte Darstellung werden wir die im Tutorial zuvor erstellte Slideshow Meine erste Slideshow heranziehen, wie hier dargestellt.
Slideshow Visualisierungen hinzufügen/ entfernen
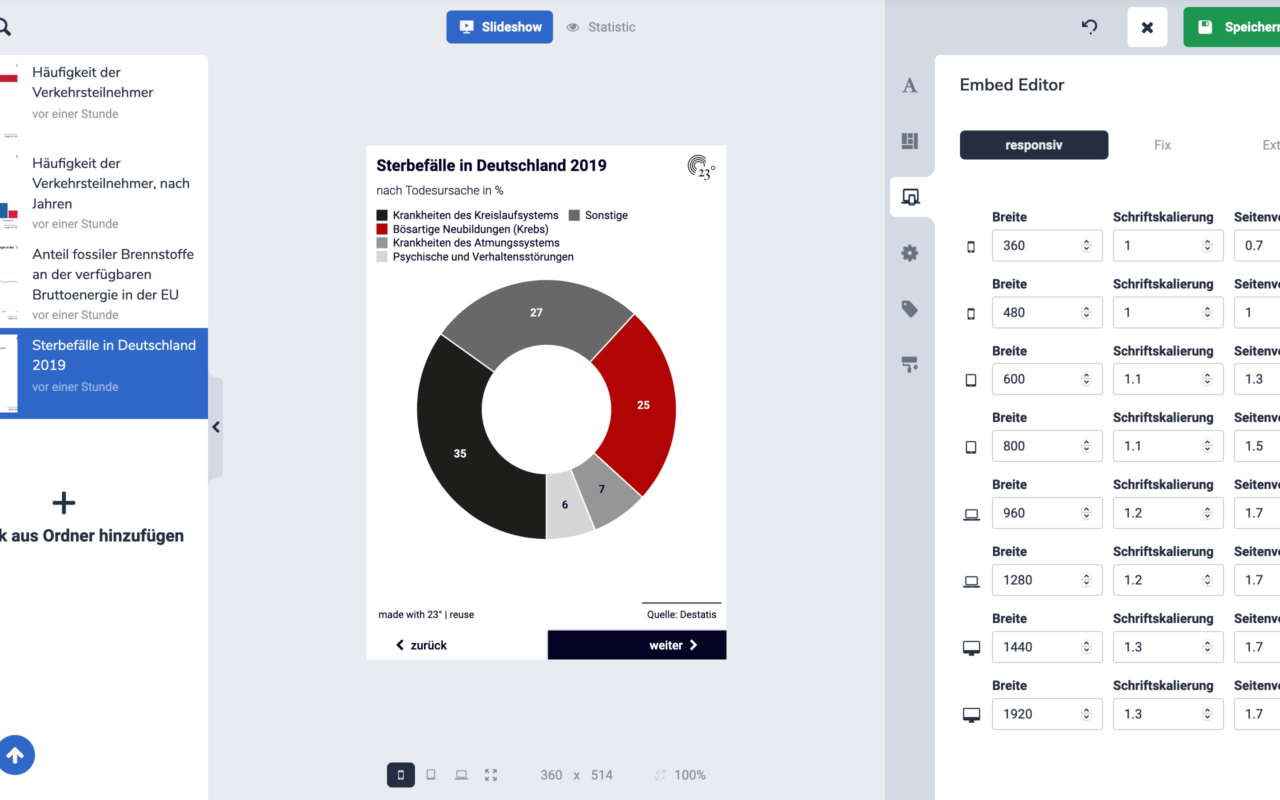
Um Deine Slideshow zu bearbeiten, öffnest Du sie zunächst und beginnst anschließend mit der Bearbeitung indem Du in den Editiermodus gehst (Stiftsymbol neben Speichern). Sobald Du im Editiermodus bist, kannst Du die Visualisierungen an die gewünschte Stelle verschieben (Drag and Drop). Du hast auch die Möglichkeit Visualisierungen aus der Slideshow zu entfernen indem Du auf das x der entsprechenden Visualiserung klickst.
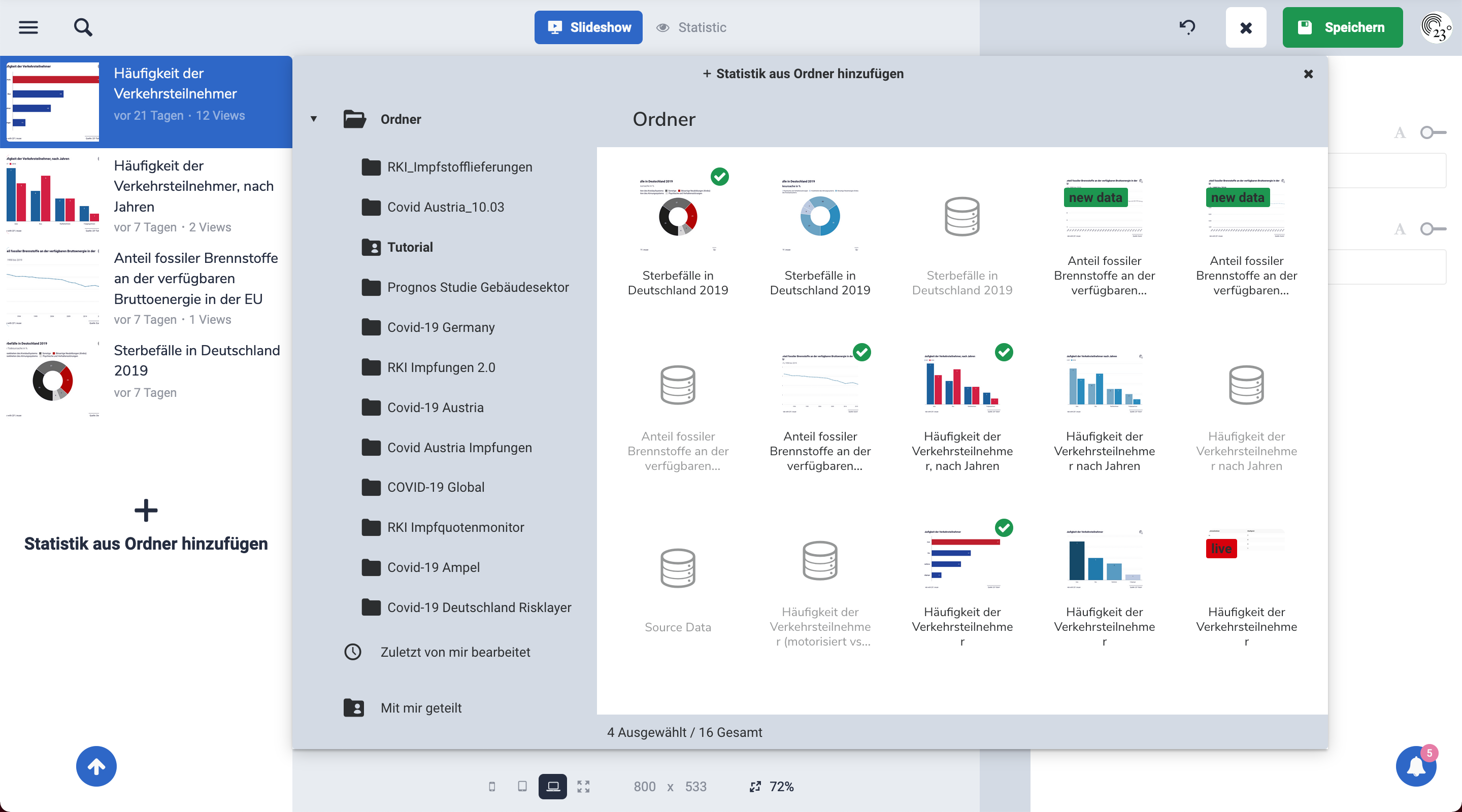
Du hast hier ebenfalls die Möglichkeit weitere Visualisierungen, die Du zuvor erstellt hast, zu Deiner Slideshow hinzuzufügen. Hierfür gehst Du auf + Statistik aus Ordner hinzufügen, was sich auf der linken Seite unter deinen Visualisierungen befindet und navigierst zu Deiner gewünschten Visualisierung.
Titel und Untertitel einfügen
Um in Deiner Slideshow einen Titel und/oder einen Untertitel hinzuzufügen, gehst Du in den Editiermodus und kannst anschließend im Titeleditor sowohl den Titel, als auch den Untertitel seperat einblenden und anpassen.
Welche Möglichkeiten Du bei der Anpassung hast, findest Du in diesem Tutorial.
Buttons anpassen
Neben dem hinzufügen und entfernen von Visualiserungen hast Du auch die Möglichkeit Layout-Bestandteile anzupassen – wie zum Beispiel die Buttons. Um die Buttons anzupassen gehst Du in den Editiermodus der Slideshow und kannst unter dem Bereich Layout die Buttons entweder verschieben oder auch Deinen Wünschen entsprechend anpassen.
Zum verschieben der Buttons, wählst Du den entsprechenden Button aus und verschiebst ihn mittels Drag and Drop an Deine gewünschte Position. So kannst Du den Button beispielsweise auch seitlich in der Visualiserung platzieren.
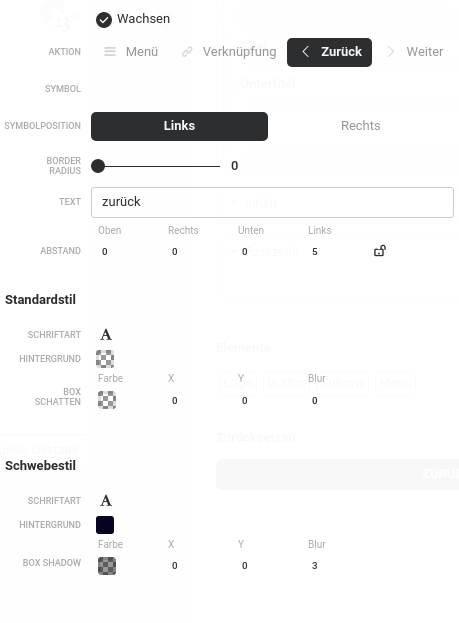
Um anschließend den Stil Deiner Buttons anzupassen, wählst Du das Schieberegler-Symbol am Ende des Buttonsfeldes und kannst hier Deine Einstellungen treffen. Du kannst hier folgende Einstellungen treffen:

Mit Aktion weist Du Deinen Buttons eine bestimmte Funktionsweise zu. Ein Button kann somit als Menüübersicht, Linkverknüpfung oder zum vor und zurück springen zwischen den integrierten Visualiserungen dienen.
Unter Symbol kannst Du anschließend das passende Symbol für Deine Funktionsweise wählen. Mit der Symbolposition legst Du fest, ob Du Deinen Button lieber auf der linken oder auf der rechten Seite hättest.
Borderradius steht für die Umrandung, die Dein Button während dem Klicken anzeigt. Default ist ein Borderradius von 0 eingestellt – der Button ist also ein Rechteck.
Unter Text bieten wir Dir die Möglichkeit Deinen Button individuell zu beschriften. Den Text-Stil kannst Du anschließend im Bereich Standardstil und Schwebestil unter Schriftart ebenfalls individuell anpassen, welche Anpassungsmöglichkeiten Du hier hast, zeigen wir Dir in diesem Tutorial.
Neben den Schriftartanpassungen kannst Du sowohl unter dem Bereich Standardstil, als auch unter dem Bereich Schwebestil die Hintergrundfarbe und die Box-Schatten individuell anpassen.